Background:
My task at Digitas was to enhance the user experience for Médecins Sans Frontières AU/NZ (MSF) by undertaking a comprehensive redesign of the organisaion’s twebsite. In close collaboration with the internal creative and strategy teams, we further developed the groundwork for an improved user-centred experience.
MSF is an independent international medical humanitarian organisation that delivers emergency aid to people affected by armed conflict, epidemics, healthcare exclusion and natural or man-made disasters.
Key Responsibilities:
Problem Areas:
I identified key challenges through UX audit, stakeholder interviews and user testing. Key problem statements:
Solutions:
Once I recognised key challenges I ideated potential solutions to improve the experience and satisfy the unmet user needs.
Research, ideation and validation:
To ensure a solution-oriented approach and to decide how and where to improve the overall user experience I conducted research activities, ideated and used an iterative approach, emphasising user testing validation and stakeholder feedback.
Suggested success metrics:
Results:
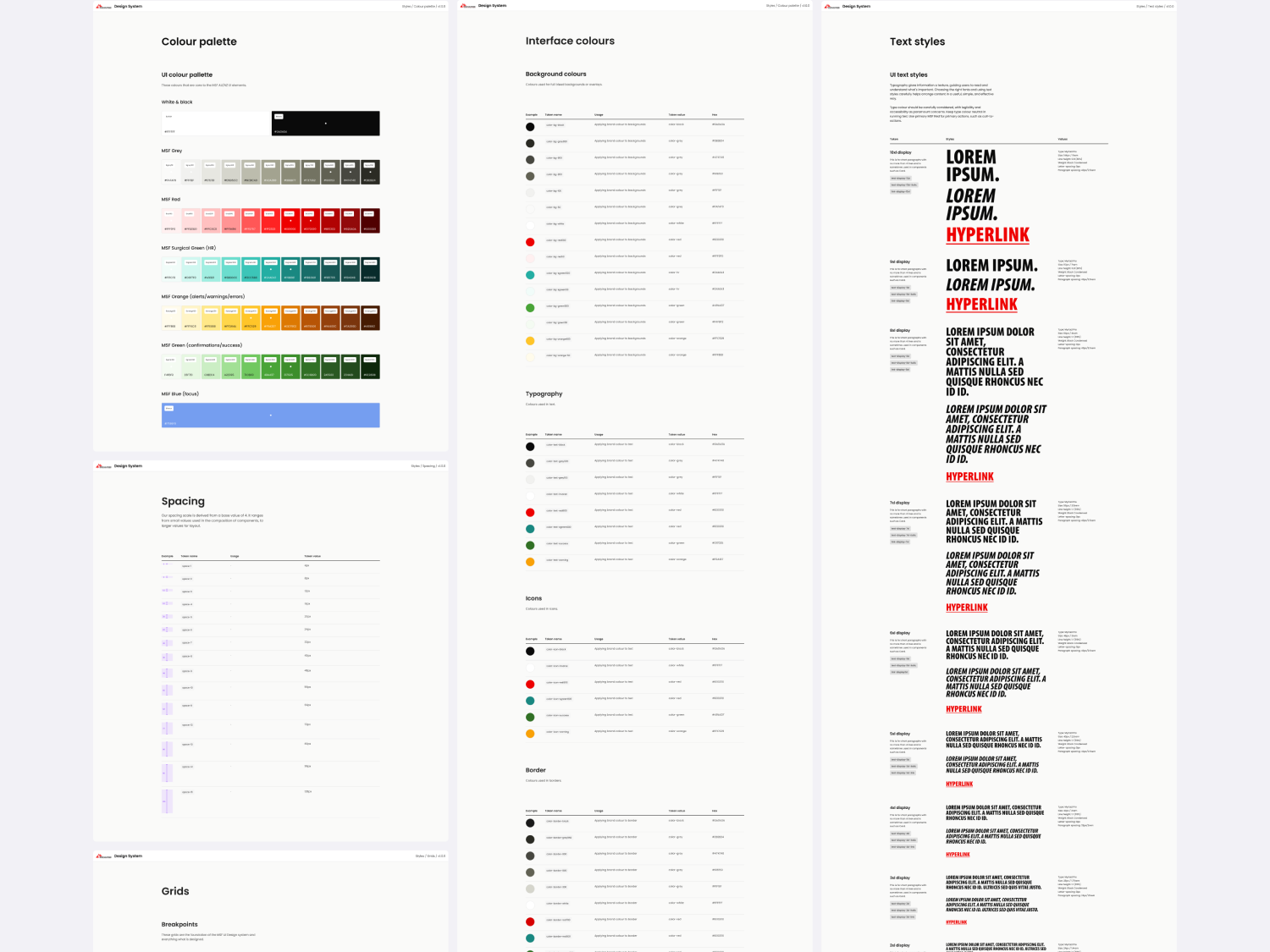
Our iterative enhancements, validated through user testing and stakeholder input, have resulted in a cohesive MSFs Design System and a scalable component library. This promises a transformative user-centered experience in alignment with our strategic approach to inform, inspire, and retain MSFs audience.
My task at Digitas was to enhance the user experience for Médecins Sans Frontières AU/NZ (MSF) by undertaking a comprehensive redesign of the organisaion’s twebsite. In close collaboration with the internal creative and strategy teams, we further developed the groundwork for an improved user-centred experience.
MSF is an independent international medical humanitarian organisation that delivers emergency aid to people affected by armed conflict, epidemics, healthcare exclusion and natural or man-made disasters.
Key Responsibilities:
- Discovery:
- Conducted a UX audit of the existing website to identify continuity, consistency, accessibility, and usability issues.
- Conducted a competitive analysis of the broad NPO landscape, both domestic and international, to identify key trends, best practices, and potential opportunities for improvement in MSF’s approach.
- Looked at the GA data to find where the user experience needs improvement.
- User-centric approach:
- Leveraged existing and developed in-house (by the strategy team) personas and user journeys to map user stories, sketch initial user flows and user experience.
- Iterative design and prototyping:
- Worked as a part of the internal team to develop initial concepts for IA and subjected them to tree-jacking to evaluate the findability and hierarchy of the content.
- Developed wireframes and brought these wireframes to life through Figma prototypes.
- Planned and designed a moderated user testing framework.
- Subjected wireframes and prototypes to moderated user testing for validation.
- Iterated the wireframes and UI designs based on the findings from the moderated user testing and the first impression survey.
- Design System and components library development:
- Established a coherent MSFs Design System and components library, with a commitment to consistency and scalability.
- Collaboration and communication:
- Worked closely with internal stakeholders to define the scope of work, plan and execute a team-based and strategic approach.
- Presented artifacts and user testing synthesis to the wider group of internal and external stakeholders.
Problem Areas:
I identified key challenges through UX audit, stakeholder interviews and user testing. Key problem statements:
- The current website struggles to effectively communicate the MSFs mission, reach and the tangible impact of donations, potentially hindering the organisation's ability to inspire and retain donors.
-
The current website struggles to effectively communicate MSF’s overseas staff placement details and benefits, potentially hindering the organisation's ability to inspire potential recruits to apply for a job at MSF.
-
The current donation process on the website is perceived as complex or overwhelming, potentially discouraging potential donors.
-
The current website lacks prominent trust signals and transparent information, potentially undermining the trustworthiness of the organisation.
-
Users are experiencing difficulties in navigating the website due to unclear and confusing information architecture and navigation patterns, hindering their ability to find relevant content easily.
- The current website is not optimised for mobile devices, potentially excluding a significant portion of the audience.
Solutions:
Once I recognised key challenges I ideated potential solutions to improve the experience and satisfy the unmet user needs.
-
Focused on using logic and patterns familiar to the user.
- Improved the website's IA and navigation.
- Prioritised mobile optimisation, ensuring that the website is easy to navigate and maintains a seamless user experience across various screen sizes.
- Enhanced credibility through trust-building elements and signals to attract and retain donors/recruits/partners.
- Enhanced the storytelling and impact display as it’s crucial for building user confidence and inspiring commitment.
- Designed a donation process that is simple, and intuitive, and assures users of the security measures in place.
- Created and organised the design system and components library to facilitate future scalability.
Research, ideation and validation:
To ensure a solution-oriented approach and to decide how and where to improve the overall user experience I conducted research activities, ideated and used an iterative approach, emphasising user testing validation and stakeholder feedback.
Suggested success metrics:
- Donor and donation growth, with a focus on recurring donation and donor retention.
- Recruit and job application growth.
- Increased website page views.
- Increased donation page conversion rate.
- Increased audience satisfaction rating.
Results:
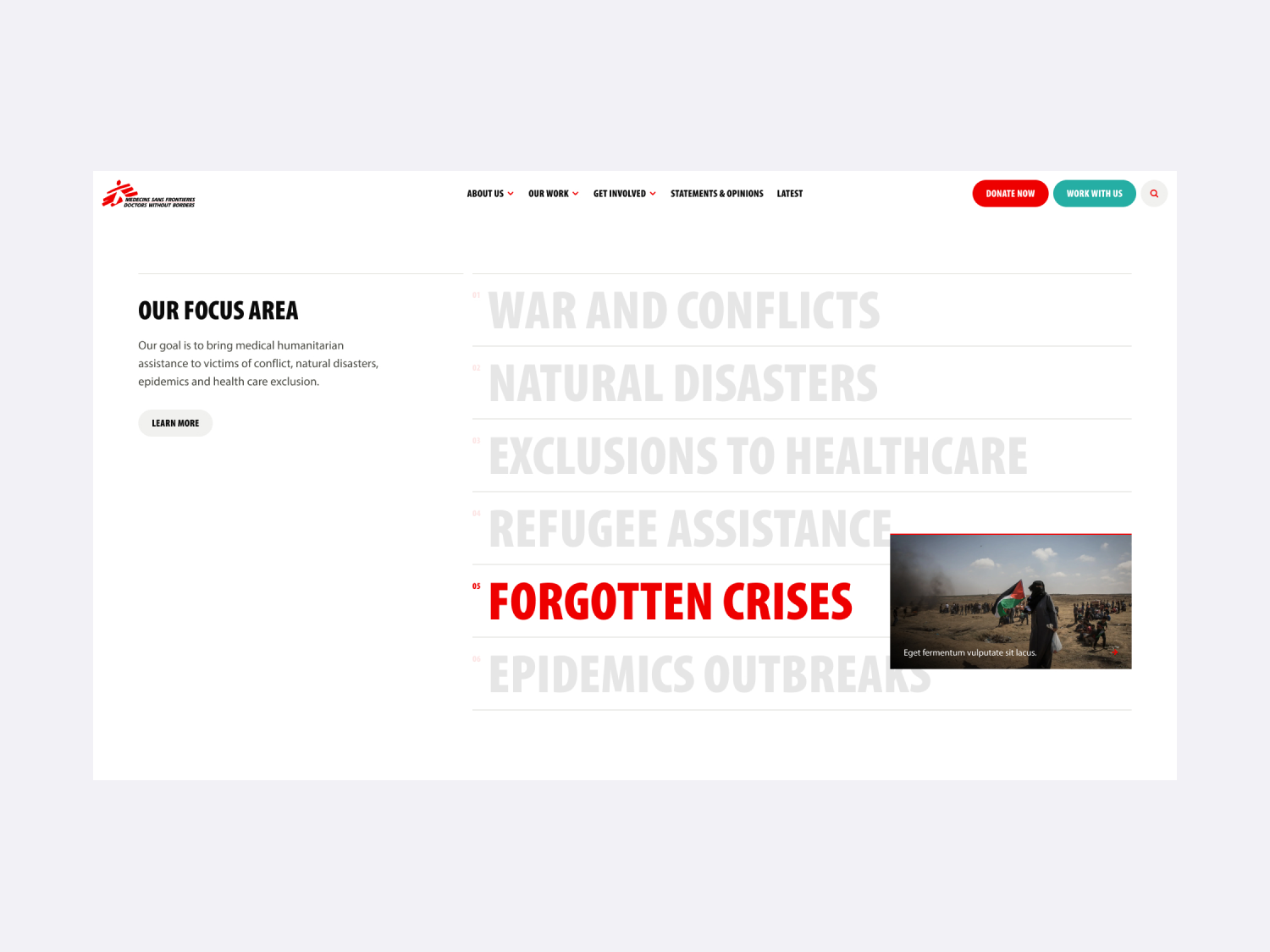
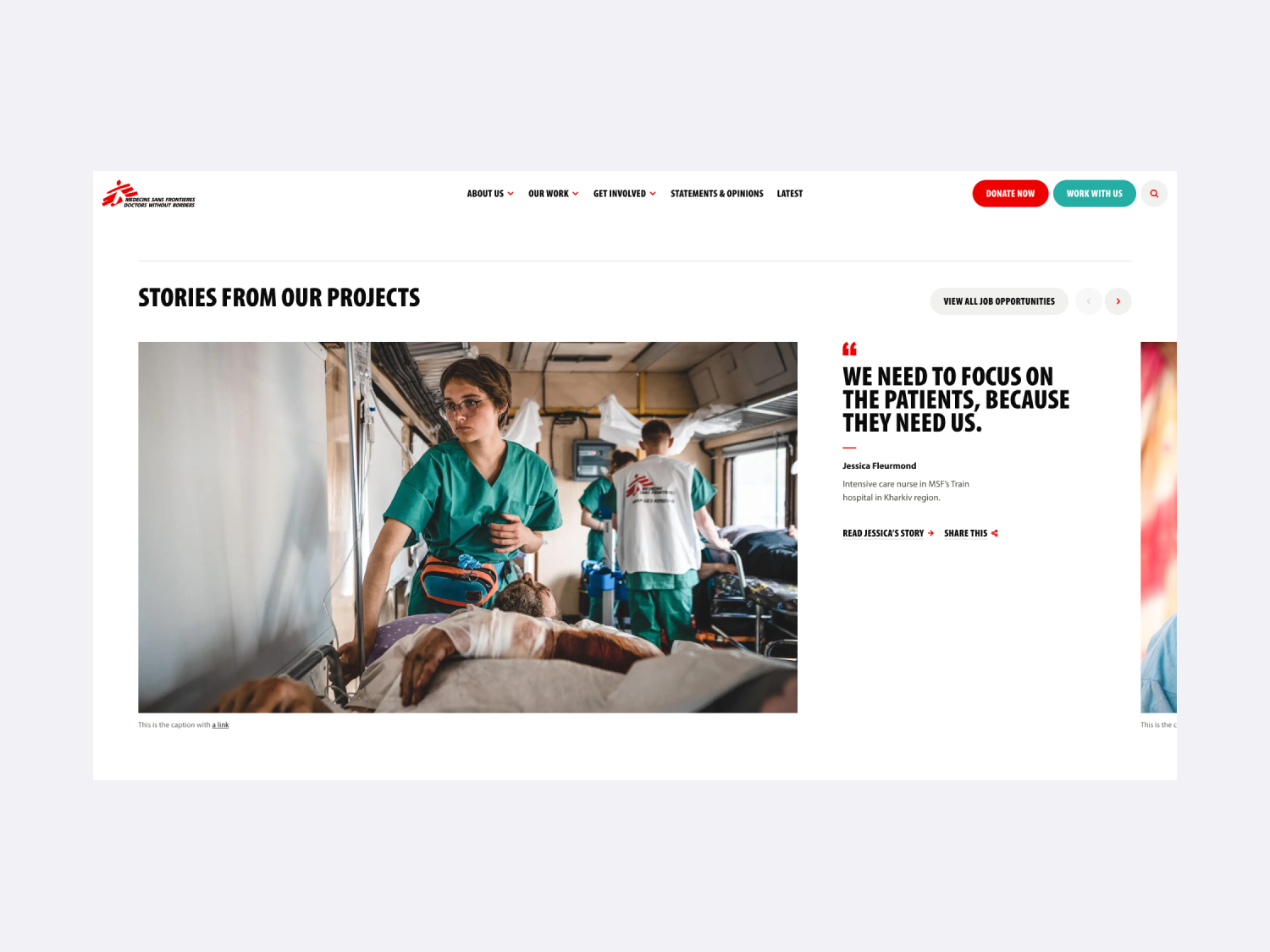
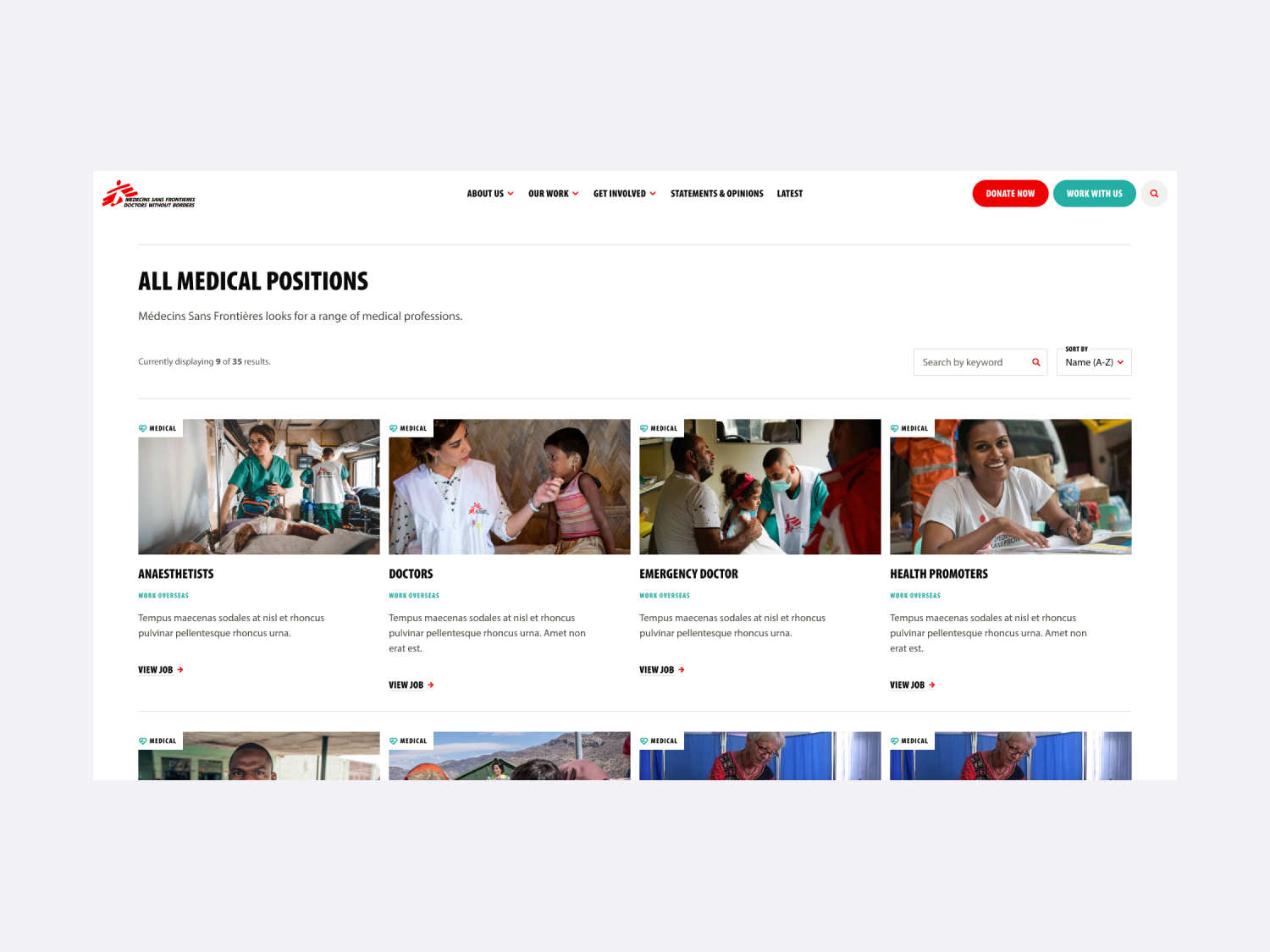
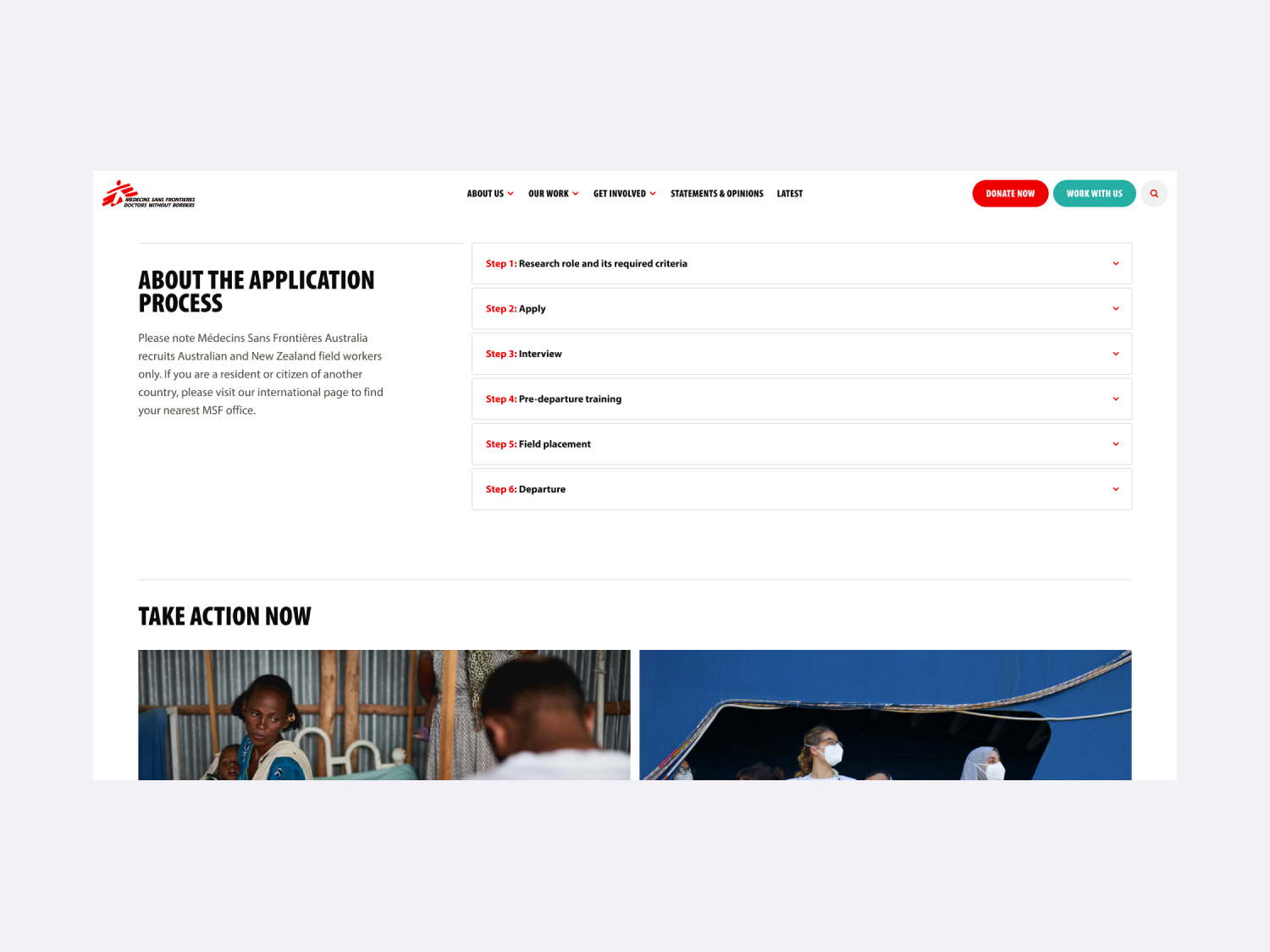
Our iterative enhancements, validated through user testing and stakeholder input, have resulted in a cohesive MSFs Design System and a scalable component library. This promises a transformative user-centered experience in alignment with our strategic approach to inform, inspire, and retain MSFs audience.
Client:
Médecins Sans Frontières
Agency/Studio: Digitas
Agency/Studio: Digitas